UMI.CMS
Wix
NetCat
uCoz
WordPress
Joomla!
1С-Битрикс
Redham
Tilda
UMI.CMS
Для того, чтобы виджет правильно отображался на сайте под управлением UMI, нужно вставить код виджета через панель административного доступа в режиме редактирования html:
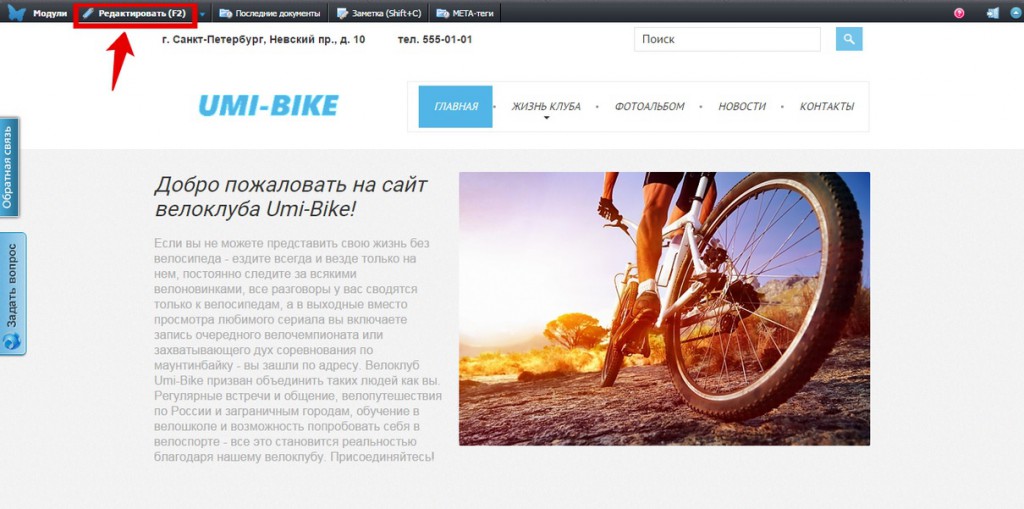
- Перейдите на страницу, которую хотите отредактировать, и нажмите кнопку "Редактировать" в верхнем меню на панели администратора.
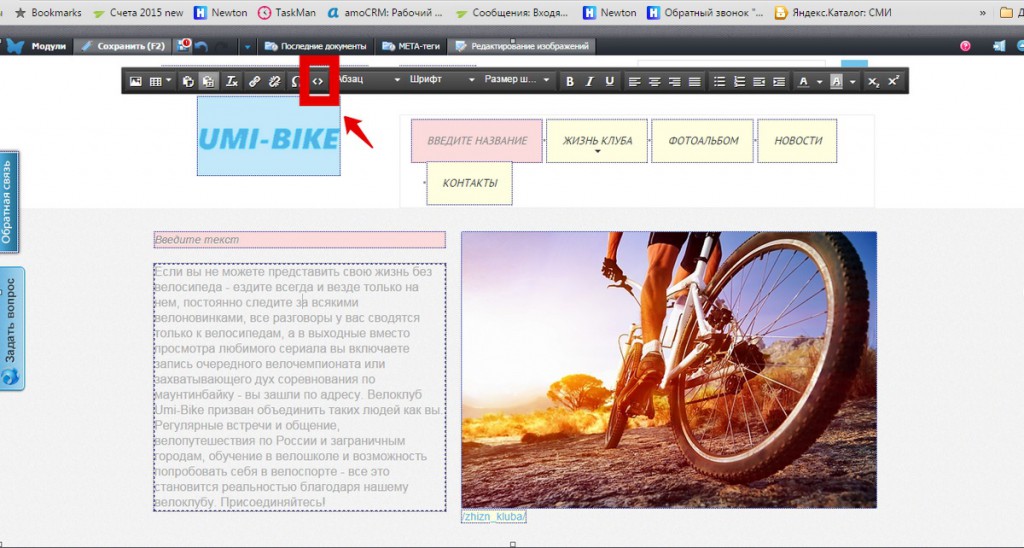
- Выберите место на странице, где хотите расположить кнопку виджета и нажмите "редактировать html".
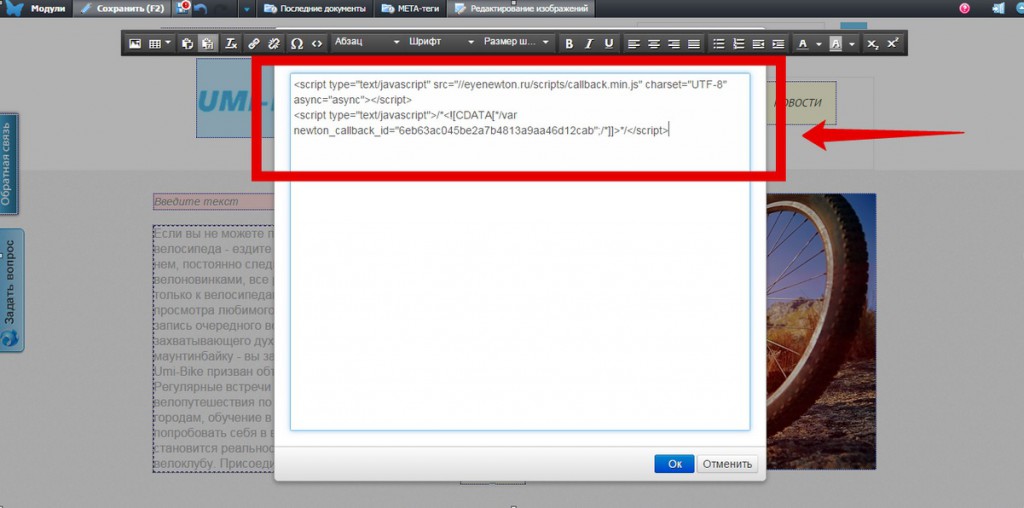
- Вставьте код виджета в появившемся окне.
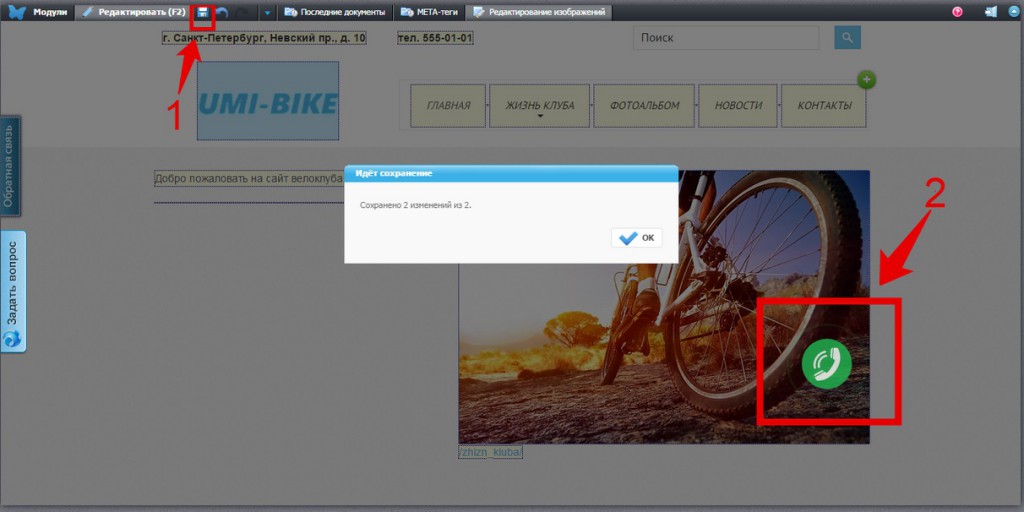
- Сохраните страницу и обновите её. После нескольких секунд загрузки виджет появится на экране.
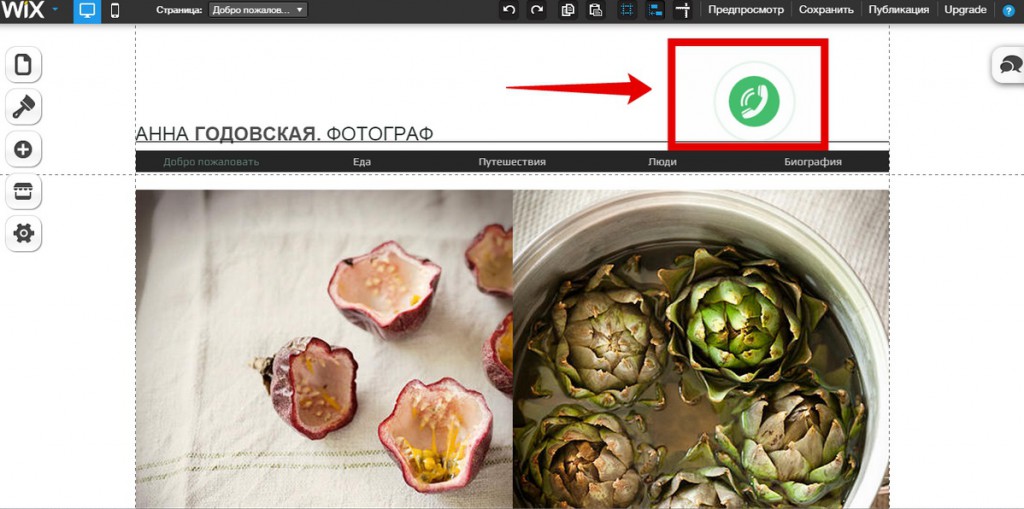
Wix
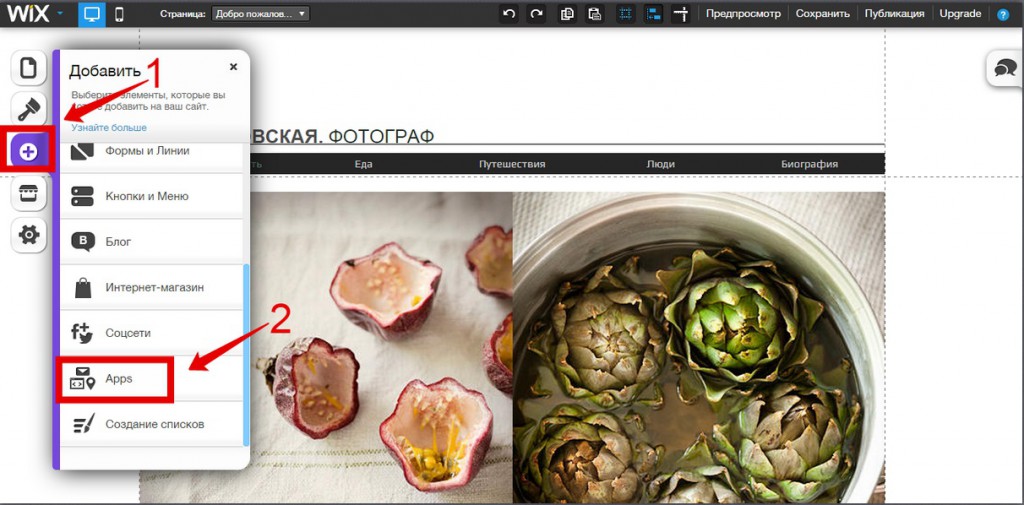
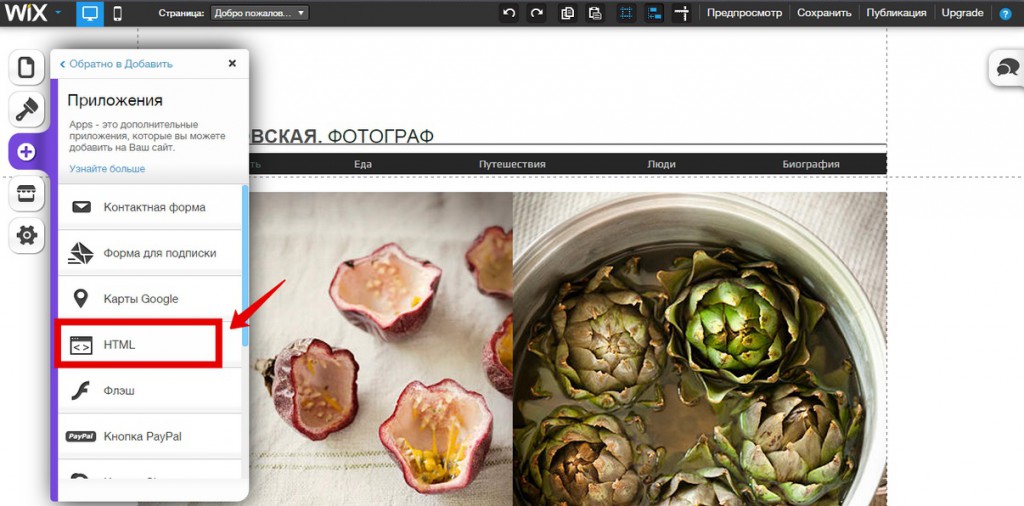
- В редакторе сайта выберите (+ Добавить) → Apps (Приложения) → HTML.
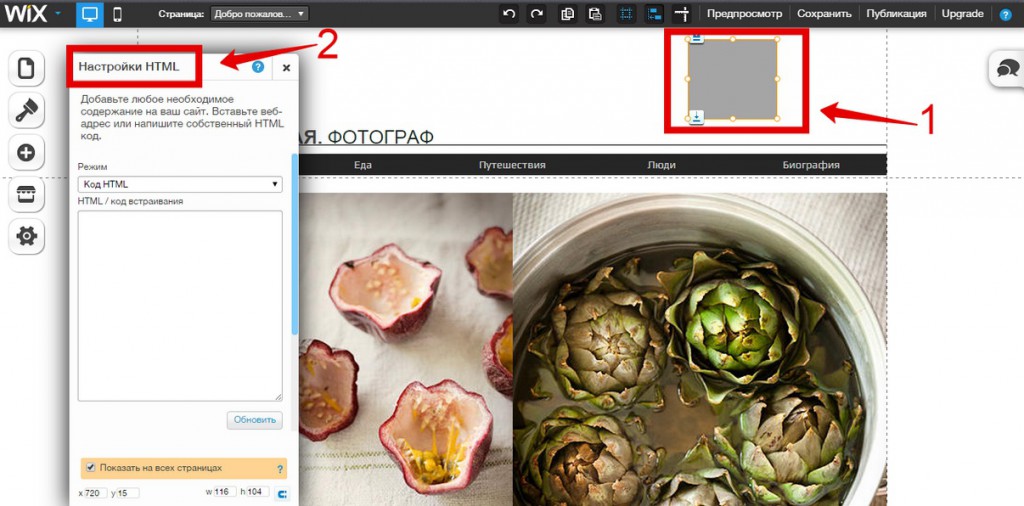
- Откройте настройки виджета.
- Выберите режим "Код HTML".
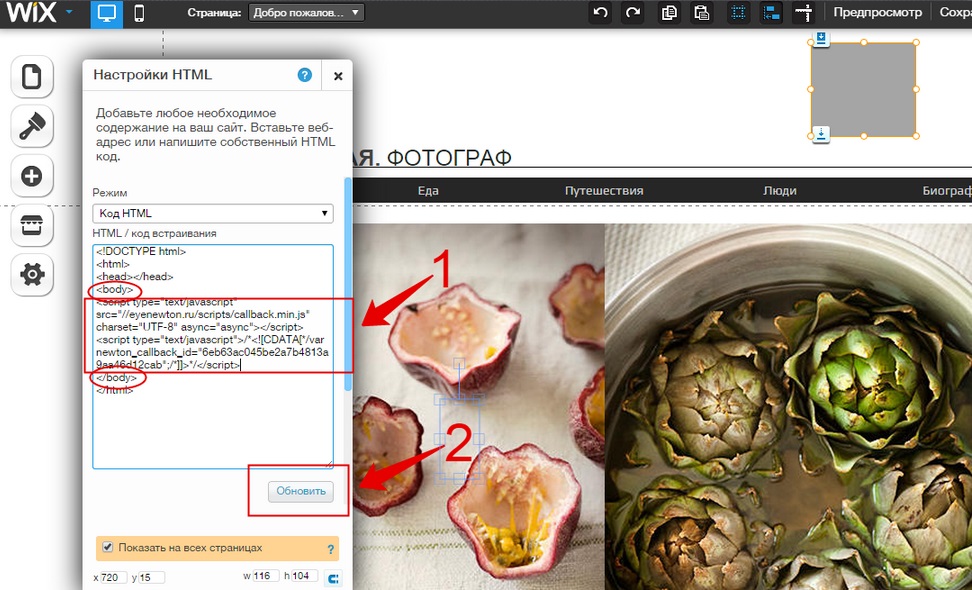
- В поле для кода сначала вставьте код:
<!DOCTYPE html>
<html>
<head>
</head>
<body>
</body>
</html>
- Затем, между тегами <body> и </body> вставьте код виджета.
- Нажмите "обновить" в редакторе элемента, и виджет появится на вашем сайте.
NetCat
Существует несколько способов установки кода виджета обратного звонка на сайт, сделанный на конструкторе NetCat. Рассмотрим самый простой и быстрый способ.
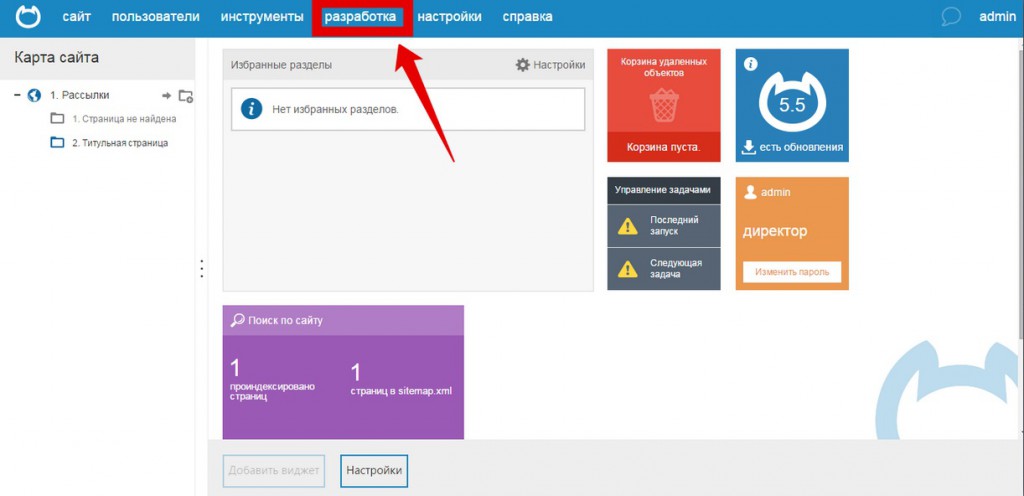
- В панели администратора нажмите кнопку «разработка» в верхнем меню редактора сайта и из списка выберете «макеты дизайна».
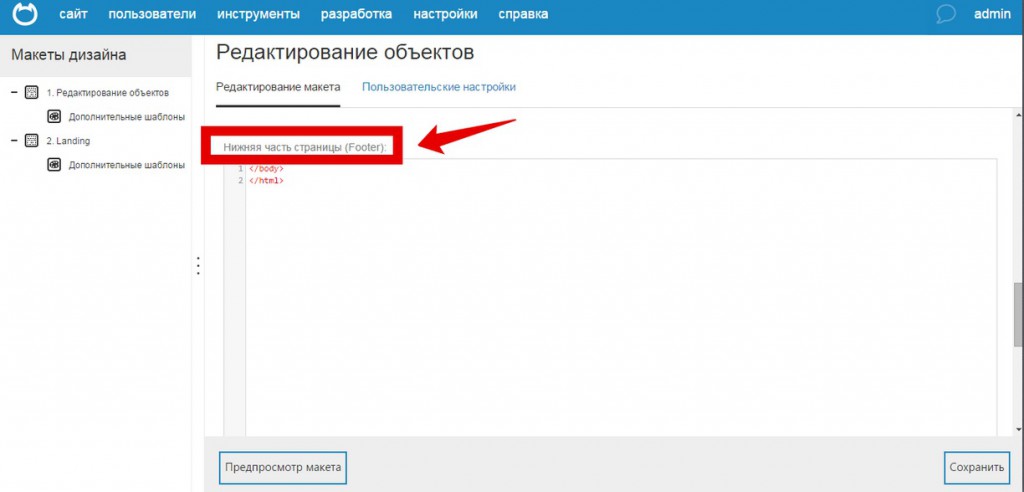
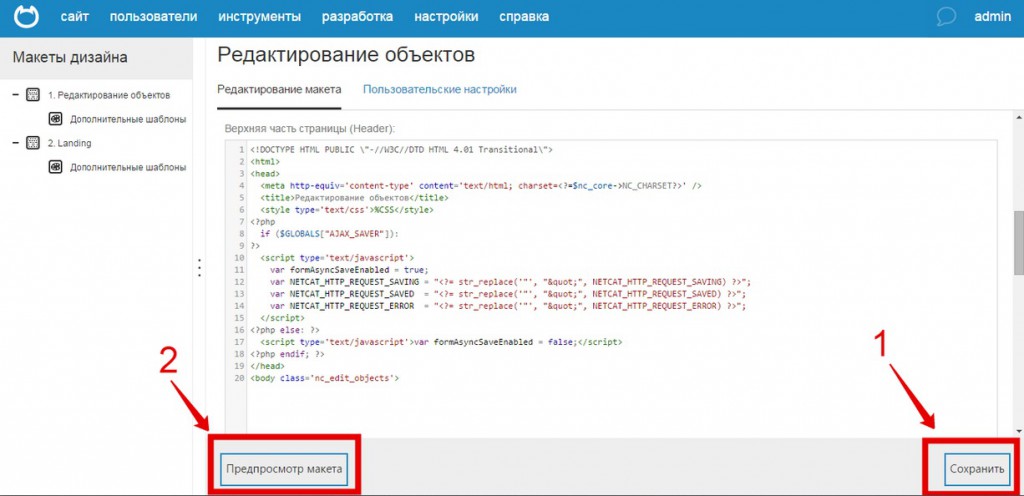
- Выберете из списка объект, на который планируется установка виджета. Далее откроется страница редактора, необходимо пролистать страницу вниз и найти поле Footer или Нижняя часть страницы.
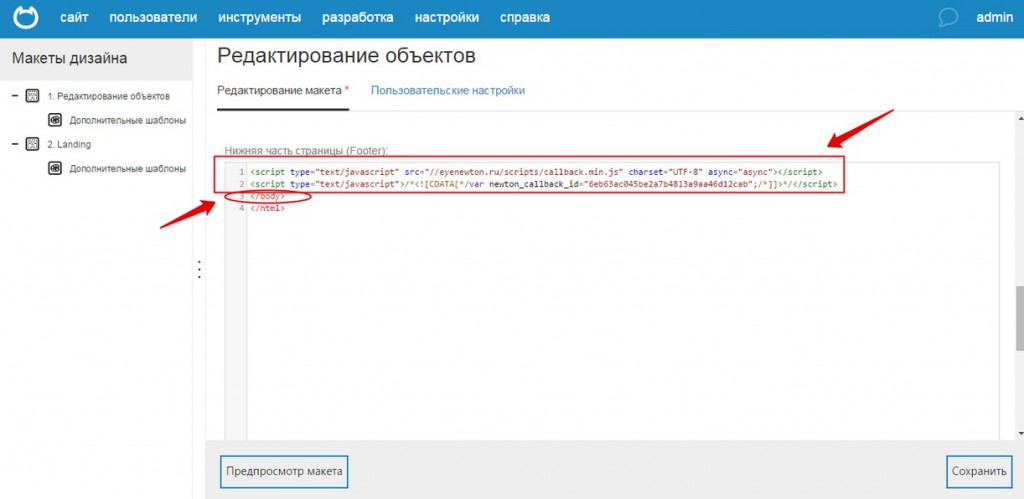
- Перед тегом </body> вставьте код виджета обратного звонка.
- Нажмите "Сохранить" и "Предпросмотр макета".
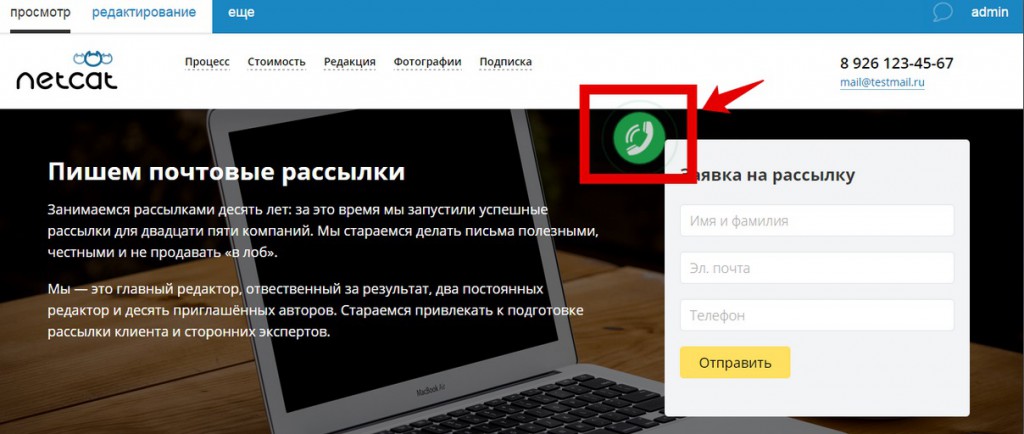
- Или просмотр сайта.
Так же для ознакомления предлагаю видео с еще одним способом установки виджета, через раздел «виджет-компоненты».
uCoz
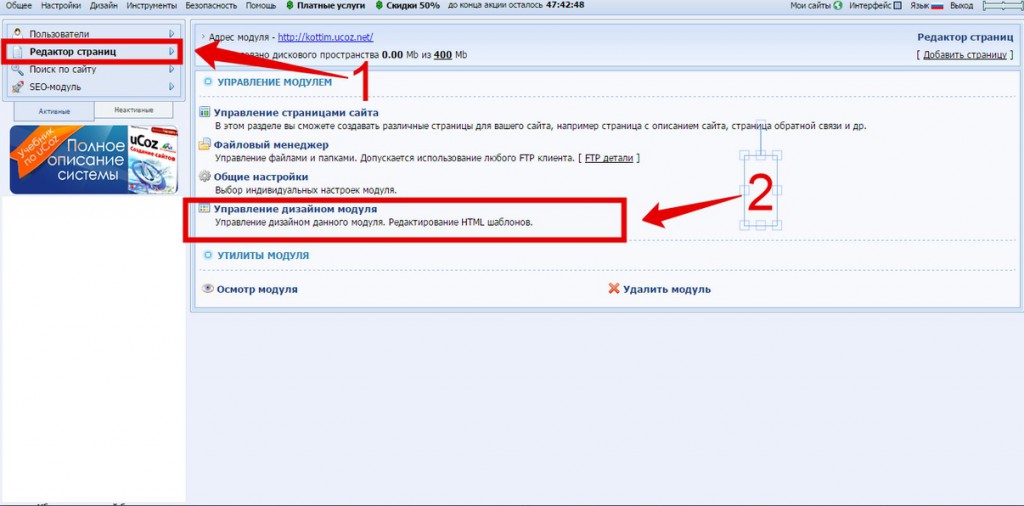
- Для установки кода виджета обратного звонка необходим перейти в «редактор страниц» и выбрать «управление дизайном модуля».
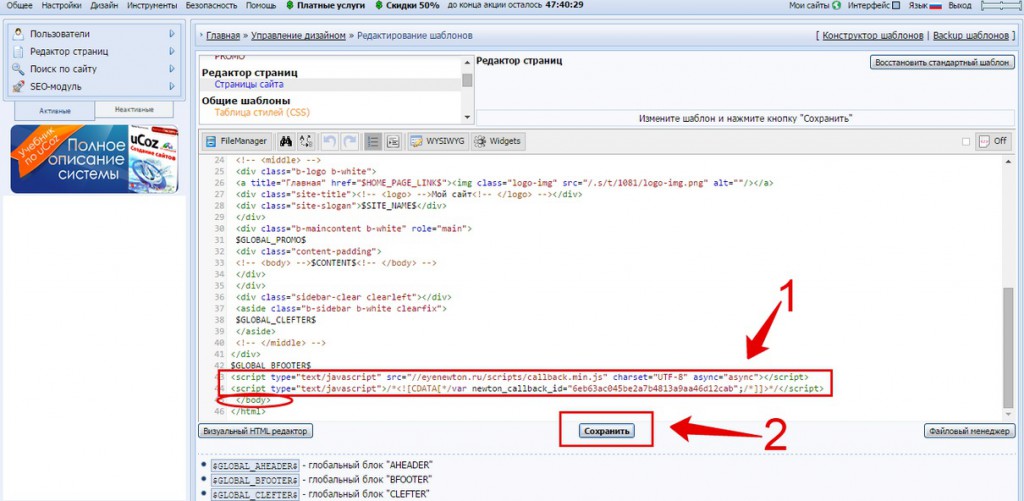
- В открывшемся html-редакторе перед тегом </body> вставить код виджета обратного звонка и нажать «сохранить».
- После сохранения данных виджет появляется на сайте.
WordPress
Процесс установки кода для обратного звонка Ньютон для Wordpress:
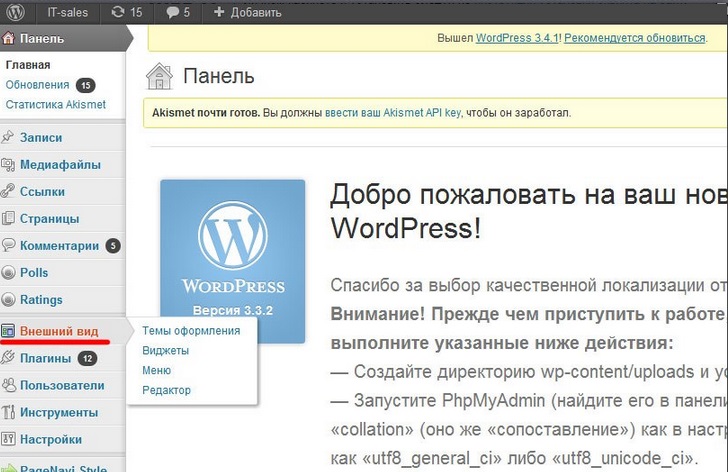
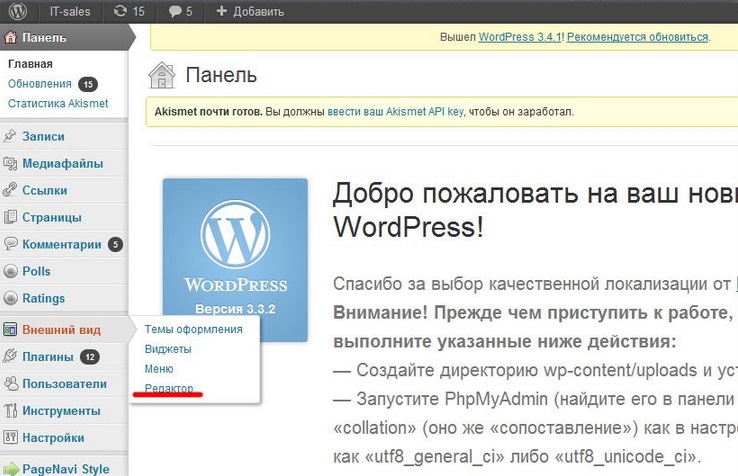
- В панели управления Wordpress необходимо найти вкладку "Внешний вид" и перейти по ней.
- В открывшемся подменю выберите "Редактор", чтобы редактировать файлы шаблона.
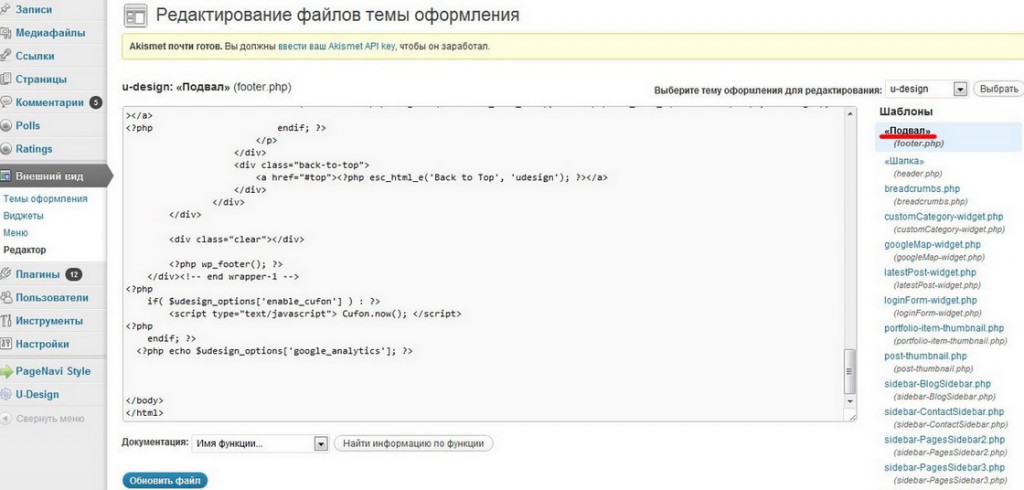
- Выберите используемый шаблон и в списке файлов выберите "Подвал" (footer.php). Находим закрывающий тег < /body > и перед ним вставляем ранее скопированный код обратного звонка, сохраняем файл.
- Все готово, кнопка обратного звонка установлен на Wordpress сайт.
Joomla!
Предлагаем Вам вариант установки обратного звонка Ньютон на Joomla:
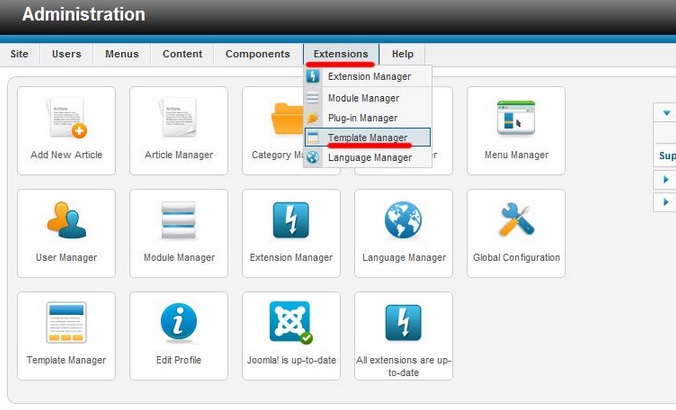
- Через панель администратора Joomlы перейти на вкладку «Расширения — Менеджер шаблонов».
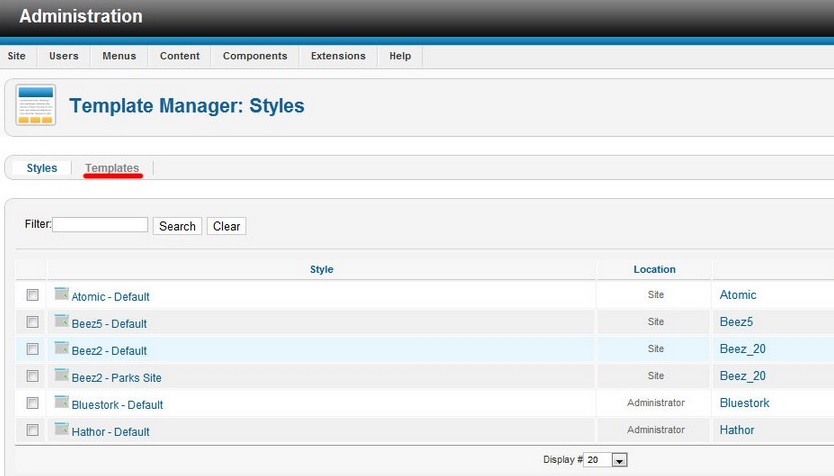
- Откройте вкладку "Templates (Шаблоны)" и выберите шаблон, которую Вы используете в данное время.
- Выбираем главную страницу (Edit main page template) для редактирования, находим закрывающий тег < /body > и перед ним вставляем ранее скопированный код формы обратного звонка, сохраняем страницу.
1С-Битрикс
Установка виджета обратного звонка на сайт на Битрикс:
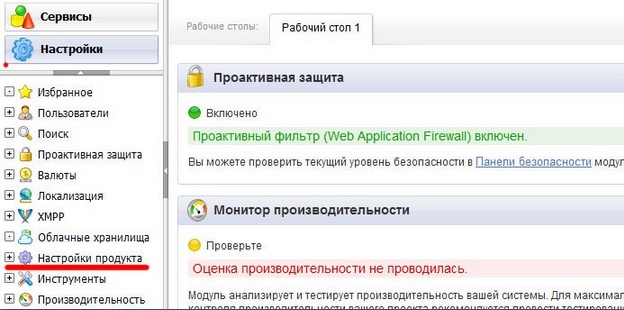
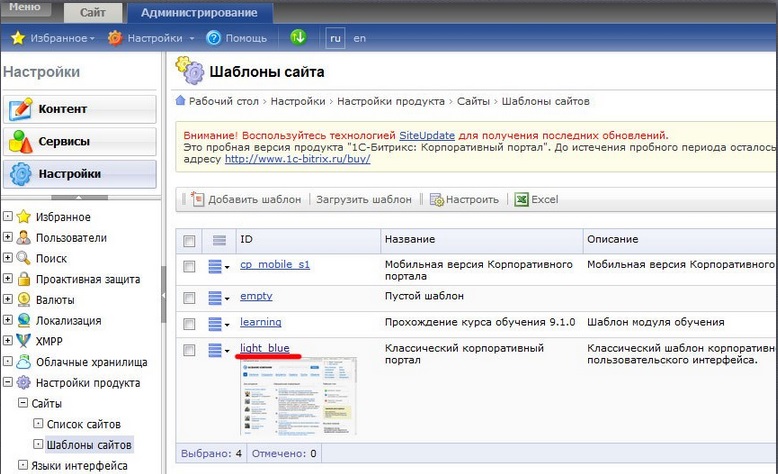
- Войдите в панель администратора Битрикса, перейдите на вкладку «Настройки» и откройте вкладку «Настройки продукта».
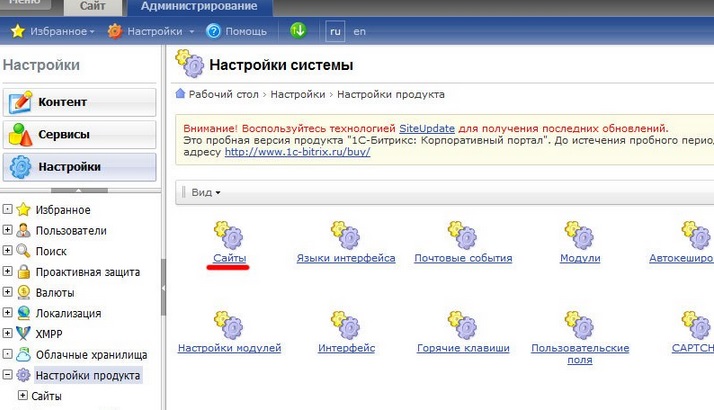
- Когда откроется вкладка «Настройки продукта», выберите из списка меню «Сайты».
- Теперь откройте вкладку «Шаблоны сайтов» и выберете шаблон который вы сейчас используете.
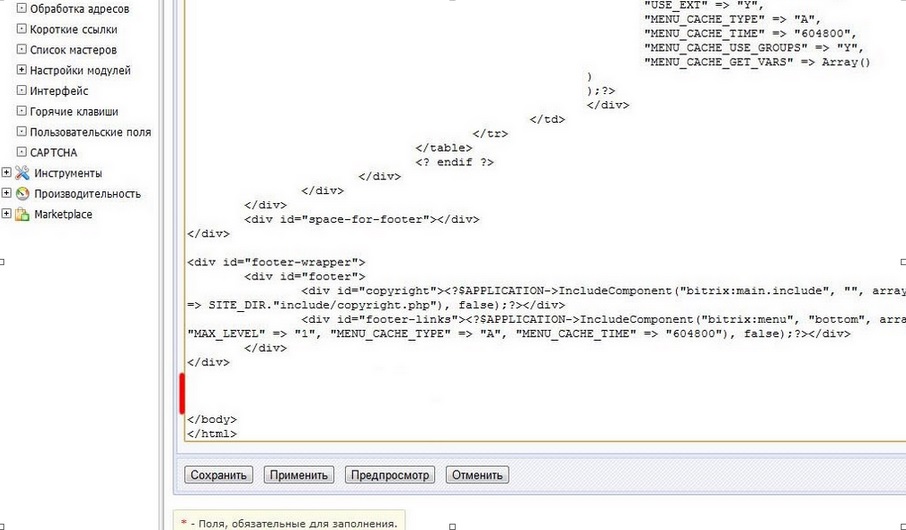
- Вставьте ранее скопированный код виджета перед закрывающимся тегом /body и сохраните страницу.
- Готово! Обратный звонок установлен на Ваш Битрикс сайт.
Redham
Если ваш сайт сделан при помощи Redham, то установка виджета на сайт не составит труда и займе пару минут:
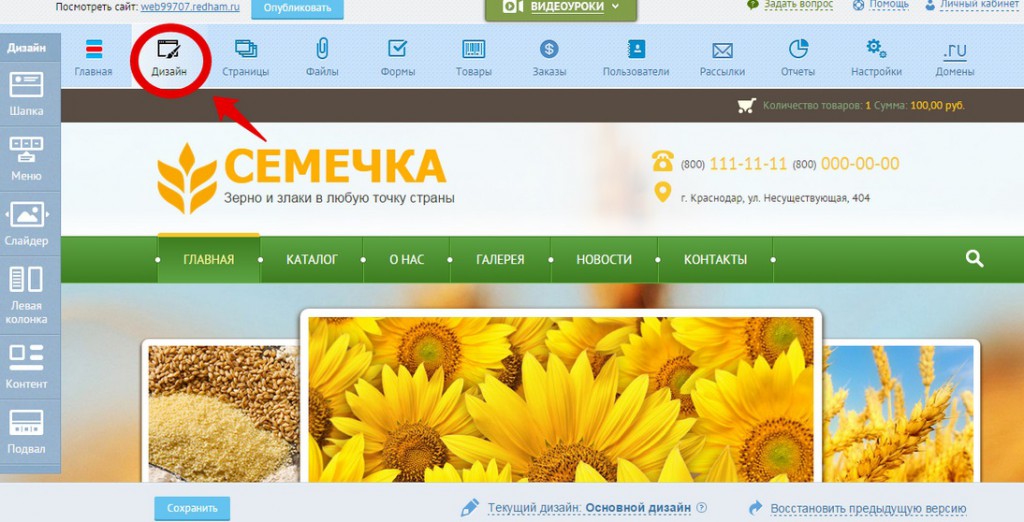
- В панели администратора находите раздел «Дизайн» и нажимаете на него.
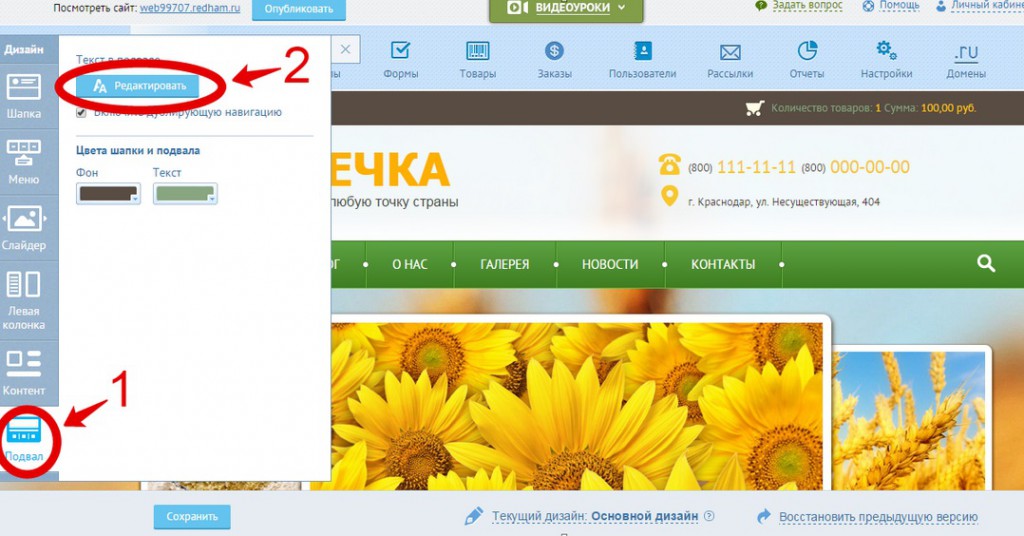
- Слева, на экране, появляется вертикальное меню, активируете самую нижнюю кнопку «Подвал» (он же футер), нажимаете на открывшейся панели «Редактировать».
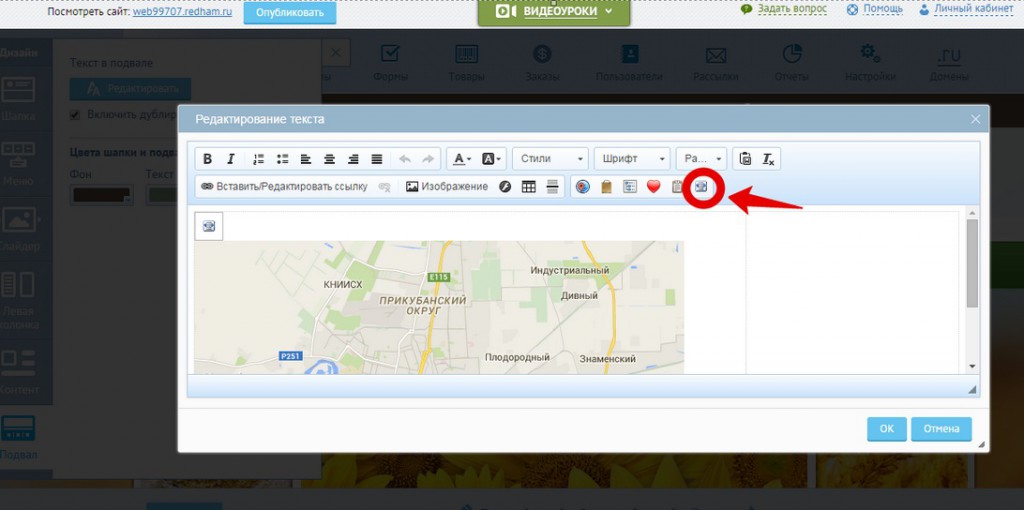
- В открывшемся окне находите кнопку «Вставить HTML».
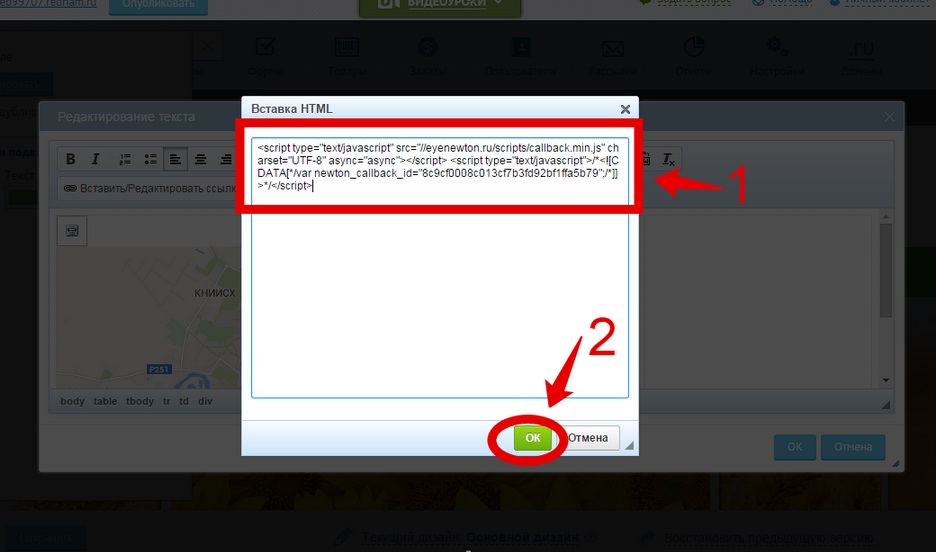
- В появившееся окно вставляете код виджета и нажимаете кнопку «ОК».
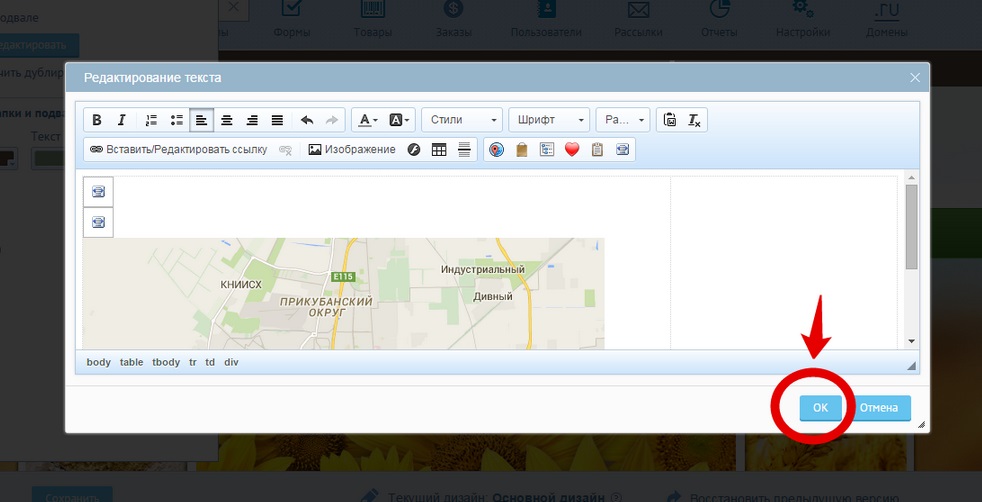
- Далее еще раз нажимаете «ОК», но уже в разделе редактирования футера.
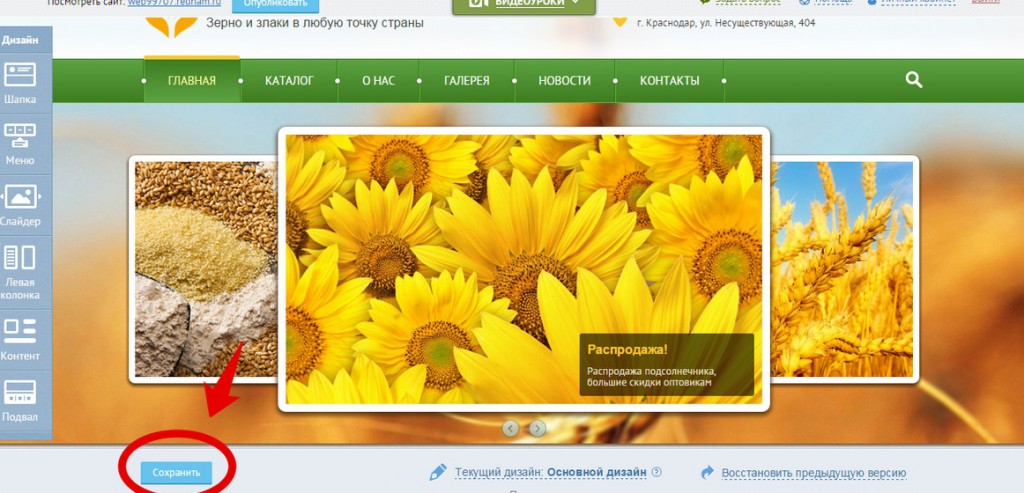
- И наконец, сохраняете все настройке в разделе «Дизайн».
- Открывайте свой сайт и проверяйте, виджет установлен и готов к работе!
Tilda
Для установки кода обратного звонка Ньютон на Tilda вам потребуется:
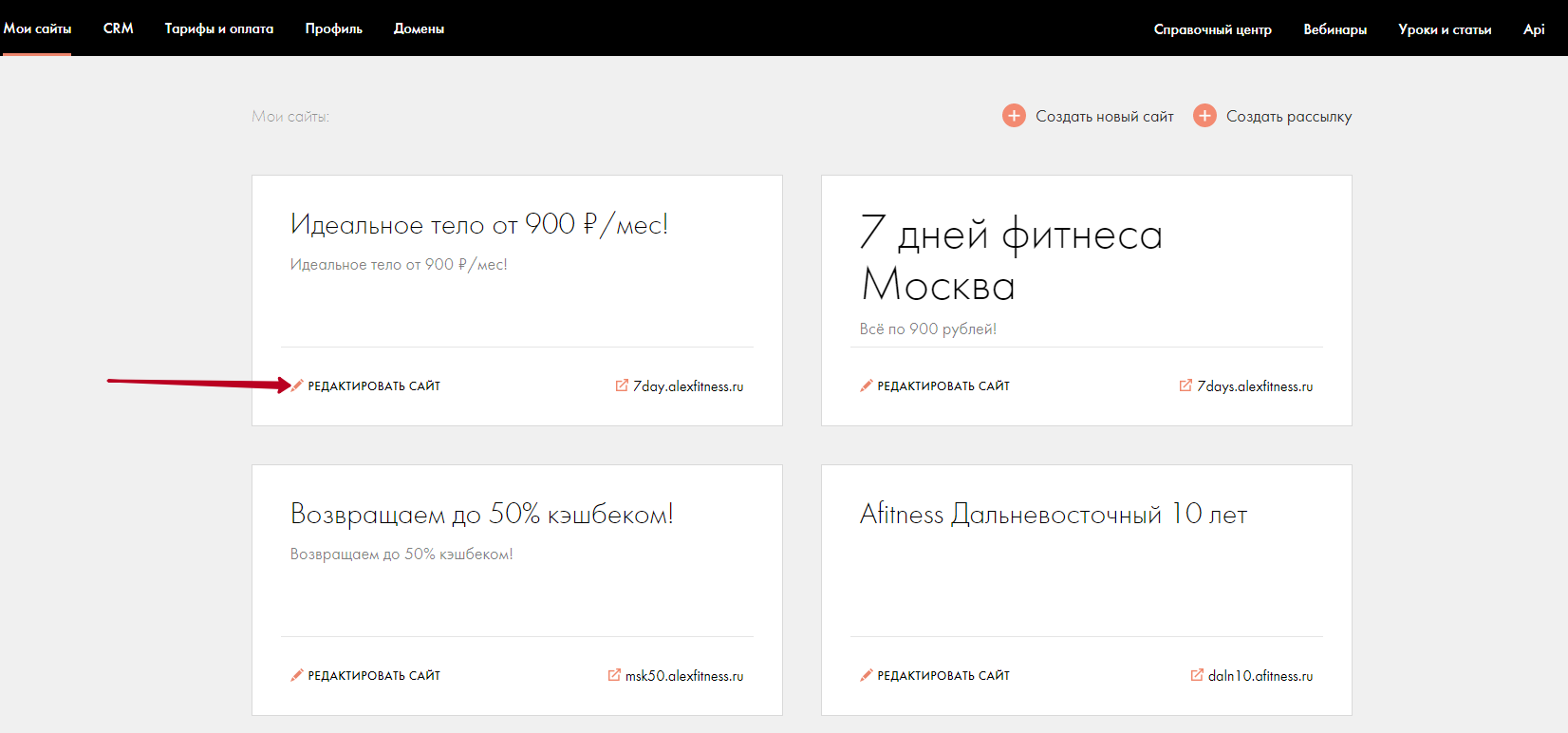
- Зайти в личный кабинет
- Открыть редактирование нужного сайта

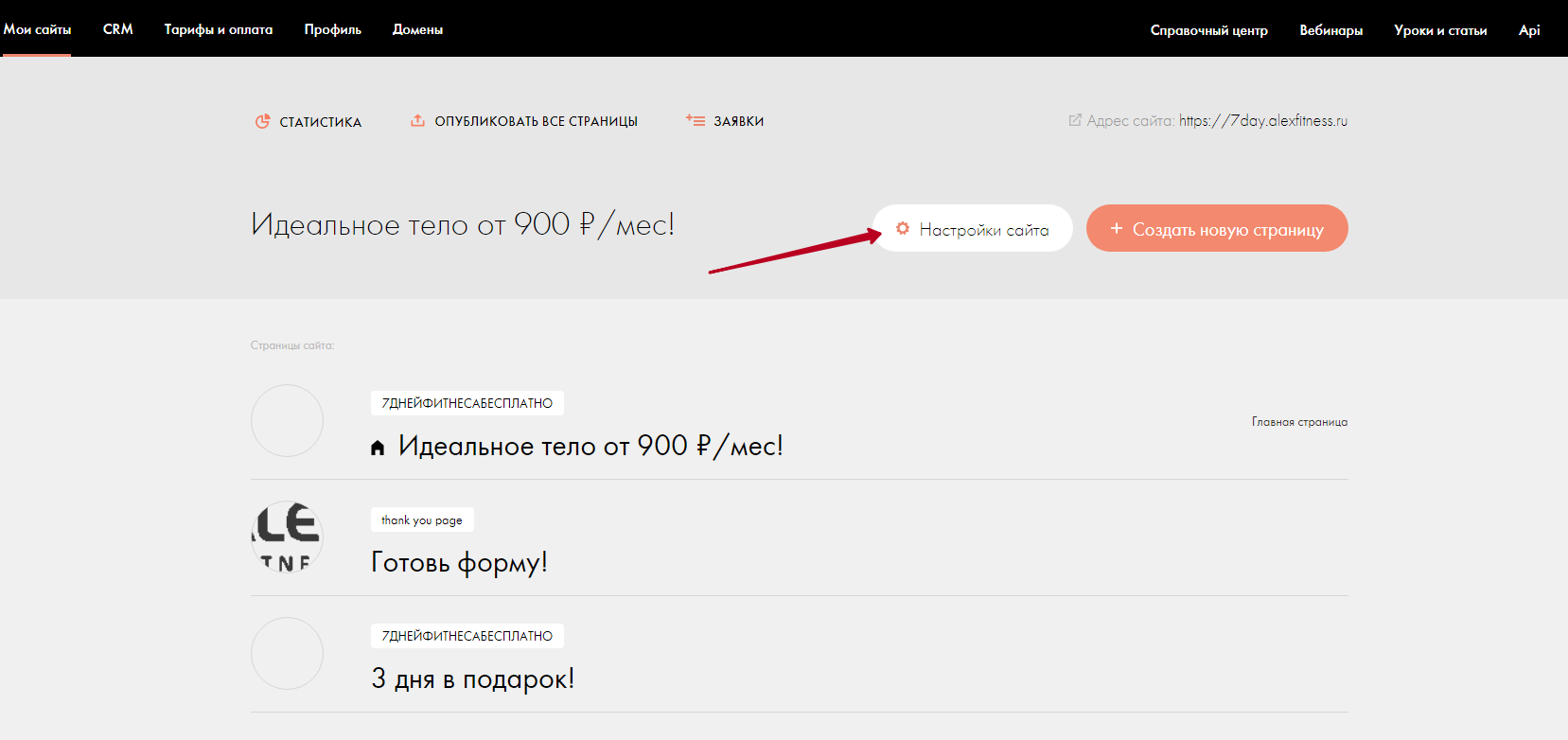
- Зайти в «Настройки сайта»

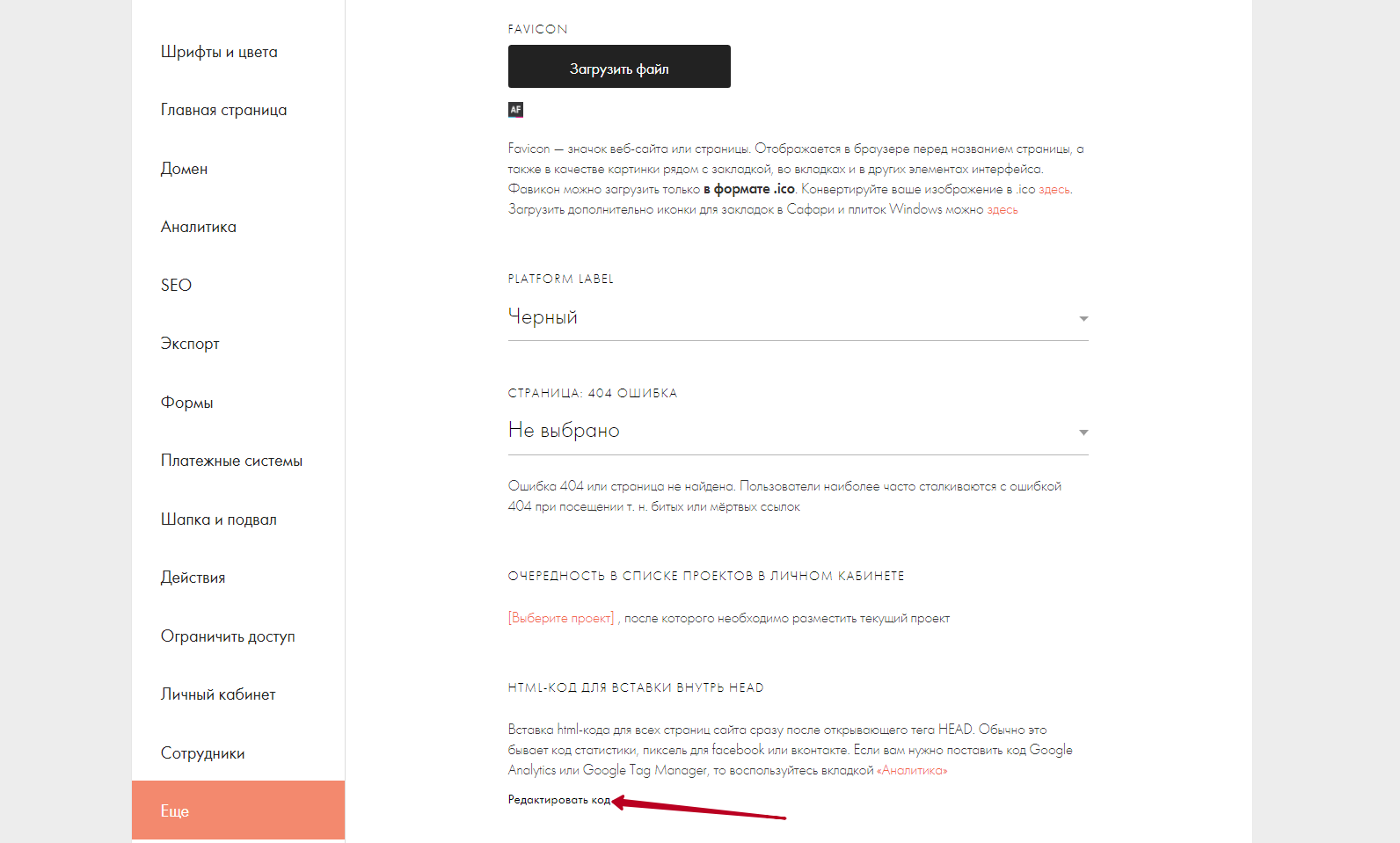
- На вкладке «Еще», открыть HTML-код для вставки внутрь HEAD

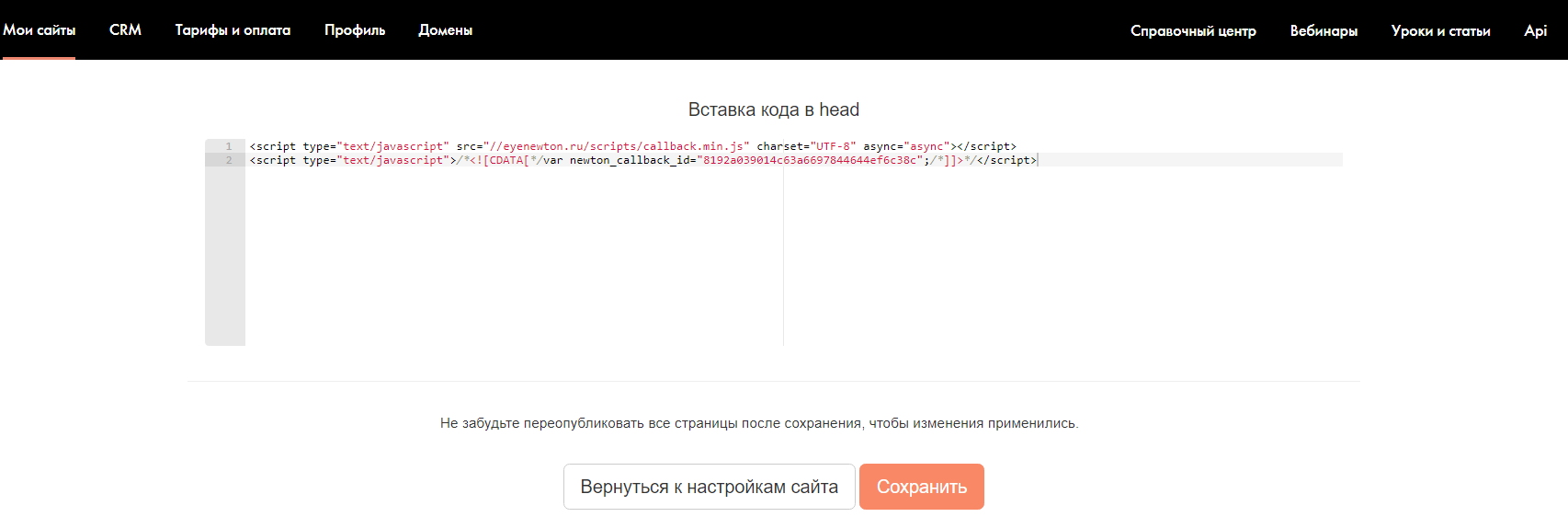
- Добавьте код и нажмите «Сохранить»

- Не забудьте переопубликовать все страницы после сохранения, чтобы изменения применились
Если вам понадобится помощь, мы с удовольствием поможем! Вы можете написать нам письмо или заказать обратный звонок.